접근성 향상을 위한 에어비앤비의 노력
누구나 쉽게 여행을 즐길 수 있는 세상을 위해 에어비앤비가 어떤 노력을 기울이고 있는지 소개합니다.
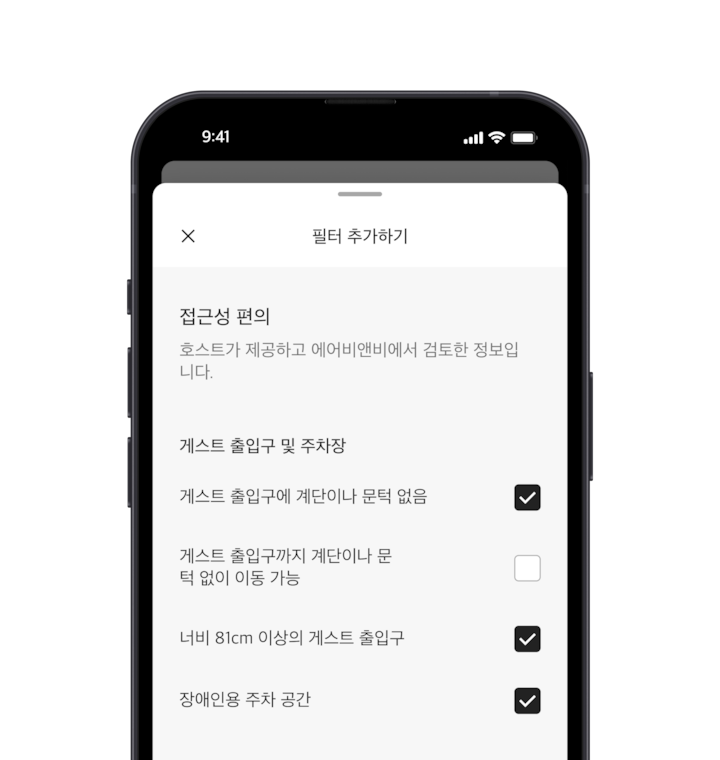
검색 필터 개선
더욱 정확한 검색을 위해 접근성 필터를 간소화했습니다.

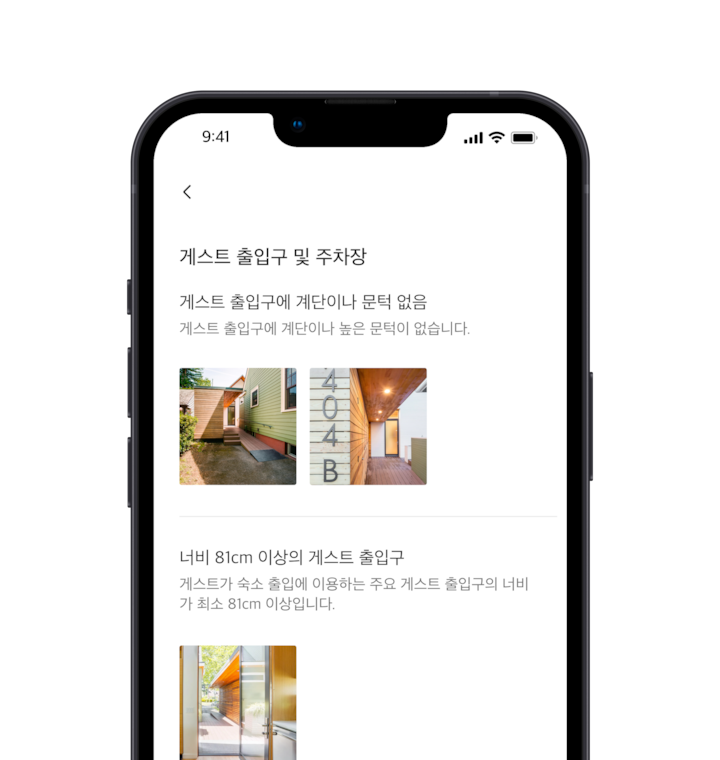
접근성 검토
에어비앤비는 숙소 호스트가 제출한 모든 접근성 편의 정보가 정확한지 검토합니다.

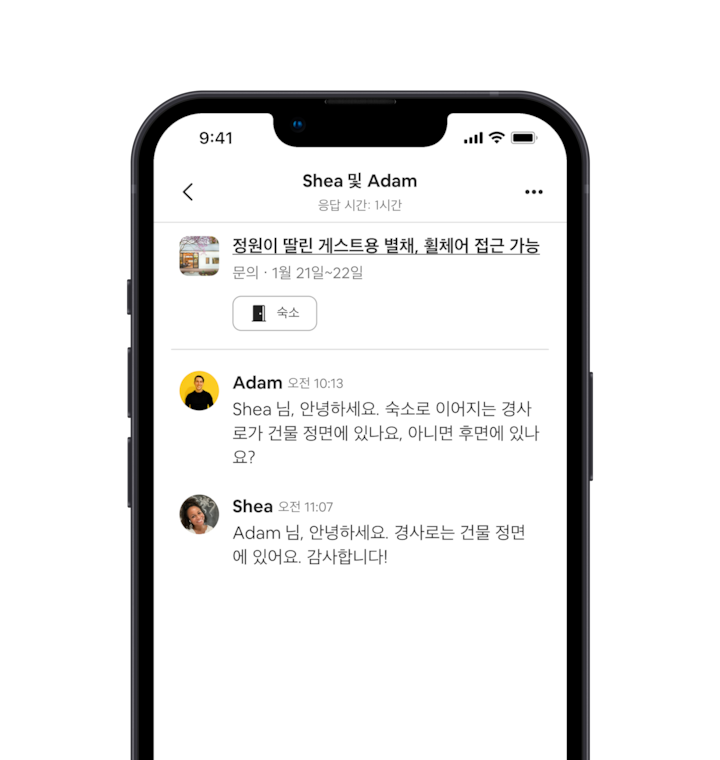
호스트와 일대일 메시지 주고받기
호스트와 직접 메시지를 주고받으며 숙소나 체험에서 제공되는 접근성 편의에 대해 알아보세요.


에어비앤비 디지털 접근성 성명 듣기
에어비앤비의 디지털 접근성
에어비앤비는 유럽 접근성법과 웹 콘텐츠 접근성 가이드라인(WCAG) 2.1 레벨 AA를 준수하는 웹사이트 및 모바일 애플리케이션을 만들고자 노력하고 있습니다.
접근성 향상을 위한 노력
- 디자인 및 엔지니어링 절차에 디지털 접근성 우수 사례를 도입
- 에어비앤비 직원들에게 접근성 교육과 자료를 지속적으로 제공
- 내부·외부 품질보증 테스트 인력과 협력
- 웹사이트 및 애플리케이션 전반에 걸쳐 디지털 접근성을 모니터링하고 관련 문제에 대응하는 전담 복합기능팀 운영
- 고객 지원 상담원에게 디지털 접근성 문제에 관한 교육 제공
피드백
에어비앤비는 디지털 접근성에 관한 피드백을 언제나 환영합니다. 이메일(digital-accessibility@airbnb.com)을 보내 의견을 알려주세요. 디지털 접근성 외에 다른 문의 사항이 있는 경우 에어비앤비 고객지원 팀에 문의해 주세요.
접근성 전담 팀
에어비앤비에는 누구나 편하게 이용할 수 있는 플랫폼을 만들기 위해 노력하는 전담 팀이 있으며, 이들 팀은 엔지니어, 디자이너를 비롯한 다양한 인력과 협력하며 접근성을 고려해 제품을 개발하고 있습니다.
에어비앤비의 디지털 접근성 사양
에어비앤비는 브라우저 및 기기 전반에 걸쳐 접근성 편의를 제공하기 위해 최선을 다하고 있습니다.
브라우저, 보조 기술 및 기기 사용성
에어비앤비는 다음과 같은 접근성 기능을 정기적으로 테스트하고 최적화하고 있습니다. 스크린 리더
- 보이스오버
- MacOS 데스크톱 보이스오버: 사파리 브라우저를 사용한 웹 테스트
- iOS 모바일 보이스오버: 사파리 브라우저를 사용한 모바일 웹 테스트
- iOS 모바일 보이스오버: iOS 전용 애플리케이션 테스트
- 토크백
- 안드로이드 모바일 토크백: 크롬 브라우저를 사용한 모바일 웹 테스트
- 안드로이드 모바일 토크백: 안드로이드 전용 애플리케이션 테스트
- 마이크로소프트 엣지(Microsoft Edge)용 JAWS
- 모질라 파이어폭스(Mozilla Firefox)용 NVDA
- 키보드만 사용해 여러 동작 수행
- Windows 데스크톱 웹
- MacOS 데스크톱 웹
- 글자 확대: 안드로이드 모바일 OS
- 다이내믹 타입(Dynamic type): iOS 모바일 OS
- 글자 크기 조정: 데스크톱은 크롬 브라우저를 사용해, 모바일은 iOS에서 사파리를 사용해 글자 크기 사용자 맞춤 조정을 테스트합니다.
- 테스트에 사용되는 가장 오래된 iOS 휴대전화는 iPhone 7입니다.
- 안드로이드 테스트 기기에는 구글과 삼성이 포함됩니다. 테스트에 사용되는 가장 오래된 모델은 픽셀 3와 갤럭시 S8입니다.
- 오래된 기기나 OS 버전에 버그가 있는 경우, 앱의 현재 버전에도 같은 문제가 있는지 확인한 후 이를 우선적으로 해결합니다.
- 앱의 현재 버전에 동일한 문제가 없다면, 문제의 심각도를 평가해 심각도가 높은 문제를 최근 발생한 문제보다 우선적으로 해결합니다.
제약과 대안
에어비앤비는 접근성을 보장하기 위해 최선의 노력을 기울이고 있지만, 어쩔 수 없는 제약이 존재합니다. 아래에서 이미 알려진 제약과 가능한 해결 방법을 알아보세요. 아래 목록에 없는 문제를 발견하셨다면 에어비앤비에 연락해 주세요.에어비앤비의 알려진 제약:고객이 업로드한 이미지
- 리스팅 이미지, 고객 프로필 사진 등 고객이 업로드한 이미지에는 설명이 없는 경우가 있습니다. 리스팅 이미지는 호스트가 직접 올리는 것이며, 이 과정에서 호스트는 데스크톱 웹에서 이미지 설명을 입력할 수 있습니다. 하지만 이미지 설명은 필수가 아닌 선택 사항입니다.
- 에어비앤비에서는 리스팅 이미지의 설명을 자동 생성하는 방안을 모색하고 있으며, 업로드되는 다른 이미지에도 이 방법을 적용할 수 있을 것으로 예상됩니다.
- 제3자 공급업체를 통해 에어비앤비 플랫폼에 표시되는 콘텐츠에는 에어비앤비의 접근성 기준이 적용되지 않으므로 접근성이 떨어질 수 있습니다. 이와 관련된 문제가 에어비앤비 내부 품질보증 절차를 통해 제기되는 경우, 에어비앤비에서는 해당 업체에 연락해 문제를 알리고 시정을 요구합니다.
- 최근 새롭게 도입된 공급업체 계약에는 WCAG 2.1 레벨 AA 지원에 관한 내용이 포함되어 있지만, 이전에 체결된 계약에는 이 내용이 소급 적용되지 않습니다.
- 에어비앤비는 태블릿에 대해서는 플랫폼 호환성 테스트를 실시하지 않습니다. 이로 인해 태블릿에서는 화면 레이아웃이 이상하거나 사용자 경험이 저하되는 등의 문제가 발생할 수 있습니다.
- 에어비앤비는 모바일 전용 애플리케이션에서 키보드 액세스 또는 점자 표시에 관한 플랫폼 호환성을 테스트하지 않습니다. 따라서 이러한 기기를 사용해 에어비앤비 모바일 앱을 이용할 때 사용자 경험이 저하될 수 있습니다.
- 현재로서는 품질보증 절차에 키보드 액세스나 점자 표시 테스트를 포함할 계획이 없습니다.
- 웹을 이용하는 고객은 로그인한 후 접근성 설정을 이용할 수 있습니다. 모바일 전용 애플리케이션을 사용하는 고객은 로그인된 상태는 물론 로그아웃된 상태에서도 접근성 설정을 이용할 수 있습니다.
접근성 편의
에어비앤비는 접근성 분야가 변화와 발전을 거듭하고 있음을 인지하고 접근성 향상을 위해 다음과 같은 노력을 기울여 왔습니다. 시각
- 스크린 리더 지원
- 색상 대비에 관한 최소 기준 마련
- 반응형 웹 디자인
- 글자 확대, 다이내믹 타입, 글자 크기 조정 가능
- 동영상 콘텐츠에 오픈 캡션 제공
- 에어비앤비 생성 콘텐츠에 이미지 설명 제공
- 웹에서 키보드 단축키 지원
- 지도 축소/확대 기능
- 지도 좌우 이동 기능
- 움직임 최소화/제한 설정
- 동영상 자동 재생 차단
- (무한 스크롤 대신) '더 보기' 옵션
- 음소거 상태가 기본값으로 설정됨
접근성 향상을 위한 협력 기관




에어비앤비가 도와드립니다
자세한 내용은 도움말 센터에서 확인하실 수 있습니다.
검색 필터는 어떻게 이용하나요?
에어비앤비 검색 필터를 사용하면 필요한 접근성 편의를 갖춘 리스팅만 표시할 수 있습니다. 접근성 편의시설을 갖춘 숙소나 접근성 편의를 제공하는 체험을 검색하는 방법을 자세히 알아보세요.
에어비앤비에서는 접근성 편의를 어떻게 검토하나요?
숙소 호스트는 접근성 편의시설의 사진을 제출해야 하며, 체험 호스트는 글로 설명을 작성해야 합니다. 그러면 에어비앤비 전담 팀의 담당자가 사진과 설명의 정확성을 직접 검토합니다.
체험 참여 시 저를 도와줄 활동 보조인을 동반해도 되나요?
체험 호스트는 활동 보조인이 추가 비용 없이 체험에 함께 참여하도록 허용할 수 있습니다. 에어비앤비에서는 장애, 정신 질환이 있거나 장기간 질병을 앓는 사람의 일상생활을 정기적으로 보조하는 18세 이상의 성인을 장애인 활동 보조인으로 정의합니다. 장애인 활동 보조인 및 게스트와 호스트에게 적용되는 관련 체험 정책에 대해 자세히 알아보세요.
보조동물을 동반해도 되나요?
보조동물은 주인에게 필수적인 서비스를 제공하므로, 게스트는 예약 전에 보조동물 동반 사실을 호스트에게 알릴 의무가 없습니다. 하지만 호스트와 게스트 모두가 순조롭게 상황에 대처할 수 있도록 투명하게 소통하는 것이 좋습니다. 게스트와 호스트에게 적용되는 보조동물 정책에 대해 자세히 알아보세요.
호스트는 접근성 지원이 필요한 게스트를 어떻게 도와줄 수 있나요?
게스트마다 필요한 접근성 편의 사항이 다르므로 리스팅에 대해 최대한 정확한 정보를 명료하게 제공하고 게스트와 명확히 소통하는 것이 가장 중요합니다. 접근성 지원이 필요한 게스트를 호스팅하는 방법에 대해 자세히 알아보세요. 접근성 지원이 필요한 게스트를 맞이하는 방법에 대해 자세히 알아보세요.
접근성 편의에 대한 정보를 리스팅 페이지에 추가하려면 어떻게 해야 하나요?
숙소의 접근성은 호스트가 생각하는 것보다 더 높은 수준일 수 있습니다. 호스트는 숙소 공간별로 정보를 추가하고 1장 이상의 선명한 사진을 등록해 각 접근성 편의시설을 보여줄 수 있습니다. 숙소 리스팅 페이지에 접근성 편의를 추가하는 방법을 자세히 알아보세요. 체험 리스팅 페이지에 접근성 편의를 추가하는 방법을 자세히 알아보세요.